
비주얼 스튜디오 코드. 홈페이지에서 다운 받고 한글판으로 변경.
https://code.visualstudio.com/docs/?dv=osx
Documentation for Visual Studio Code
Find out how to set-up and get the most from Visual Studio Code. Optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
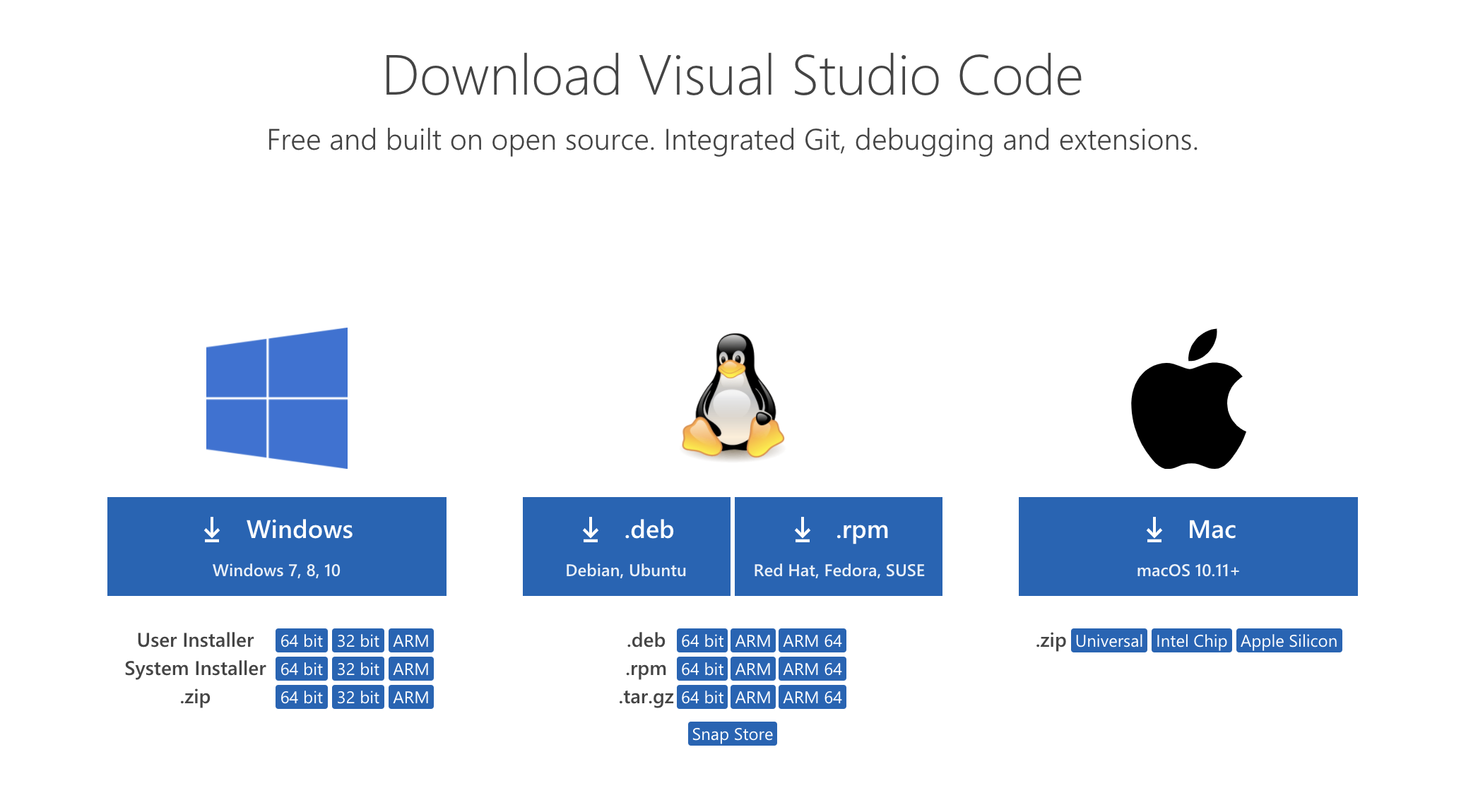
여기 사이트로 들어가면 본인이 사용하는 OS에 맞는 설치파일을 다운받을 수 있다.

윈도우용, 리눅스용, 맥용.
설치하고 가장 먼저 해야할 일은
작업폴더를 설정해야 한다.

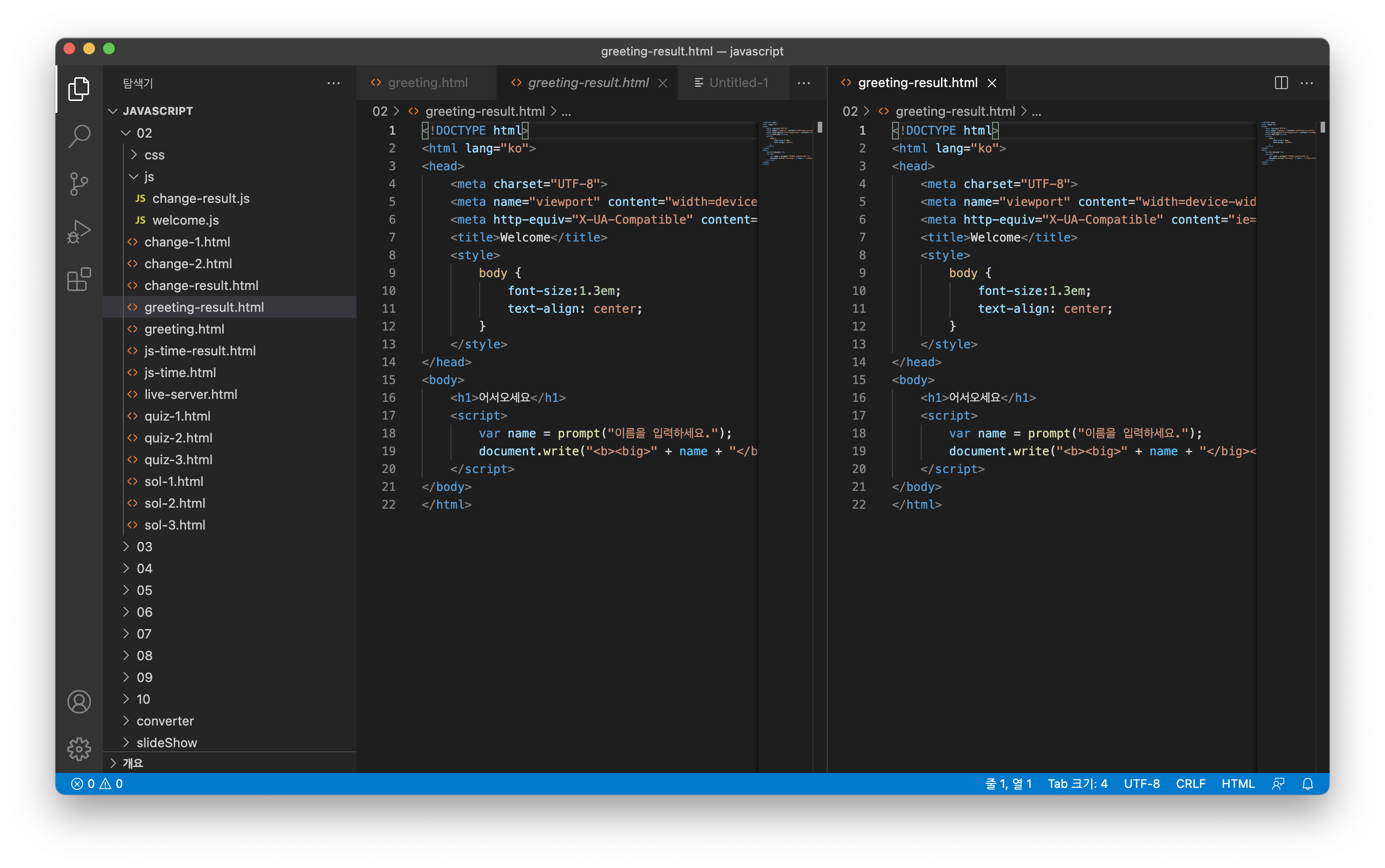
코드를 비교하기 위해서
2개의 창을 나란히 놓고 볼 수 있다.
단축키는 ctrl+return
마우스 우클릭 후 측면보기를 해도 된다.
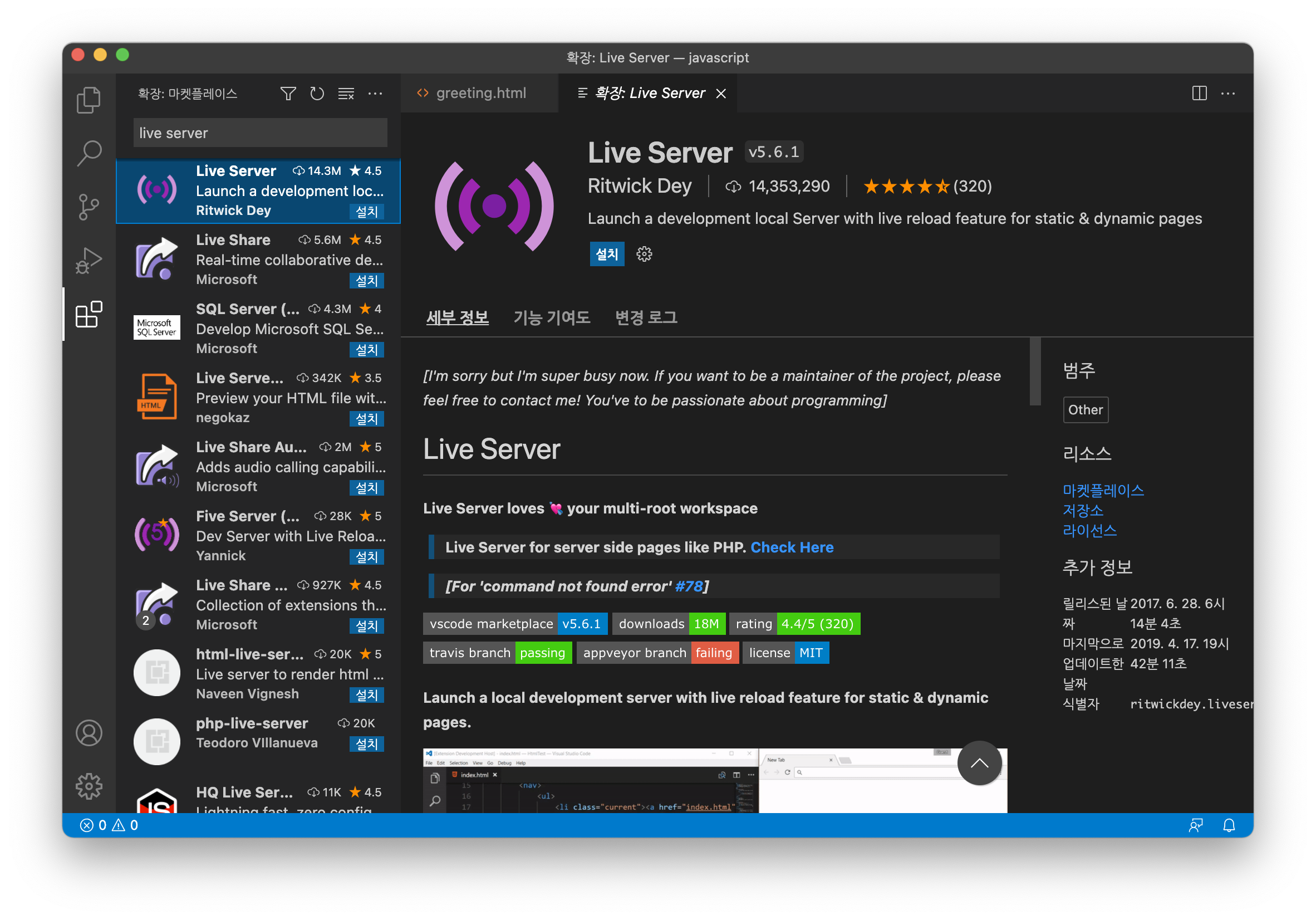
비주얼 스튜디오 코드에서는 확장 기능을 추가할 수 있다.
플러그인 같은 기능인가 보다.

수정한 소스를 브라우저에서 바로 확인할 수 있는 확장팩이다.
Live Server.
라이브로 보고 싶은 코드창에서 cmd+L+O를 누르면 된다.
마우스 우클릭으로 해도 되고(open with live server)
<script>태그는 html문서 아무데나 작성해도 되지만
주로 </body>태그 바로 앞에 작성한다.
외부 스크립트 파일을 불러오려면
<script src="js/change.js"></script>
위와 같이 스크립트파일의 경로를 입력해 준다.
css처럼 외부에서 작성한 파일을 불러온다.
콘솔은 자바스크립트 소스를 간편하게 연습해 볼 수 있어 실무에서도 많이 사용하는 도구입니다.
브라우저 주소창에 about:blank을 입력한다.
그리고 cmd+opt+J를 누른다.
prompt()함수:
사용자에게 값을 입력받을 때 가장 쉽게 사용할 수 있는 함수.
alert()함수:
웹 브라우저 화면에서 간단한 알림 내용을 표시할때.
document.write()함수:
괄호안의 내용을 브라우저에 표시해주는 함수.
document. 이 함수 앞에 붙어 있는 이유는 write()함수가 document 객체에 포함되어 있기 때문에.
쉽게 말해 '웹 문서(document)에 괄호 안의 내용을 쓰는(write)함수'라는 뜻.
console.log()함수:
괄호 안의 내용을 콘솔 창에 출력한다.
사용방법은 document 함수와 같다.
오류가 있는 문서를
콘솔 창에서 찾아 낸후 (cmd+opt+J)
비주얼 코드로 수정한다.
자바스크립트를 작성할 때의 규칙
1. 대소문자를 구별한다.
2.읽기 쉽게 들여쓰는 습관을 갖춘다.
3.세미콜론으로 문장을 구분한다.
4.메모를 하려면 주석을 사용한다.
// 한줄 주석은 이렇게 사용한다.
/*
여러 줄 주석은
이렇게 사용한다.
*/
5.식별자는 정해진 규칙을 지켜 작성한다.
식별자는 var name 처럼 사용하는 name 부분에 들어가는 변수이다.
원하는 대로 작성하면 되는데 첫글자는 문자, 밑줄(_),달러기호($)로 시작해야 한다.
6.예약어는 식별자로 사용할 수 없다. (javascript keywords라고 검색하면 w3schools문서를 참고하면 된다)
www.w3schools.com/js/js_reserved.asp
JavaScript Reserved Words
JavaScript Reserved Words In JavaScript you cannot use these reserved words as variables, labels, or function names: abstract arguments await* boolean break byte case catch char class* const continue debugger default delete do double else enum* eval export
www.w3schools.com:443
'web' 카테고리의 다른 글
| 플랫 Flat 디자인. (0) | 2021.09.09 |
|---|---|
| 미디어쿼리 Media Queries (0) | 2021.09.08 |
| 자바스크립트 제어문 (0) | 2021.09.07 |
| 자바스크립트 변수, 상수 variable, constant (0) | 2021.09.06 |
| 자바스크립트 배워보기 (0) | 2021.08.30 |



댓글