일러스트에서도 인디자인처럼 그리드를 만들 수 있을까?
인디자인에서 작업을 할때 그리드를 만들어 놓고 시작하면
규칙적이고 정돈된 레이아웃을 쉽게 디자인할 수 있는데
'일러스트에서도 인디자인처럼 그리드를 만들 수는 없을까?'라는 의문으로 그 기능을 찾아봤다.

완벽하지는 않지만 가능은 했다.
일러스트에서는 원하는 판형의 사각형을 만든 후 그 사각형을 분할하는 형식으로 그리드를 만들 수 있다.
먼저 그리드를 만들 사이즈의 사각형 오브젝트를 하나 만든다.

object-path-split into grid
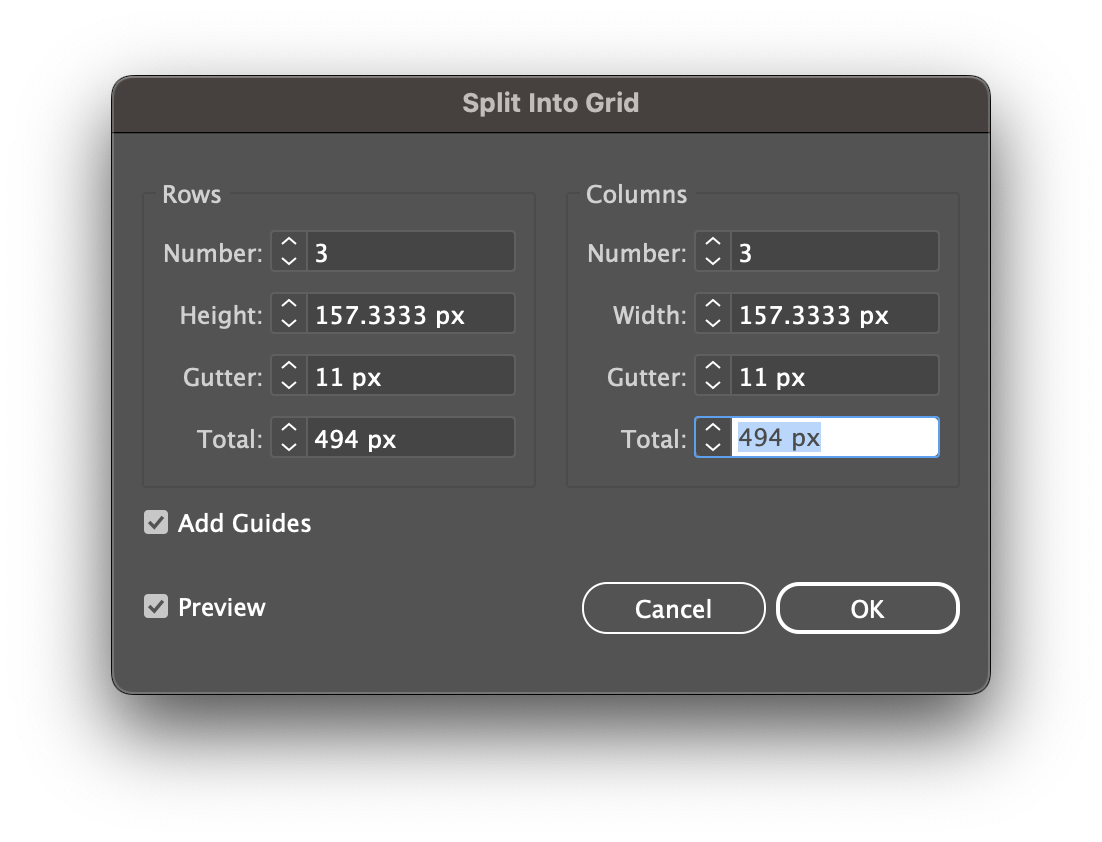
일러스트 메뉴로 들어가서 split into grid를 선택해준다.
그러면 그리드를 만들 수 있는 옵션이 나온다.

옵션창을 보면 add guides에 체크를 해서 그리드 라인을 만들 수 있는데
일러스트 아트보드를 여러개 만들면 그 중 첫번째 아트보드에 그리드가 생성된다.

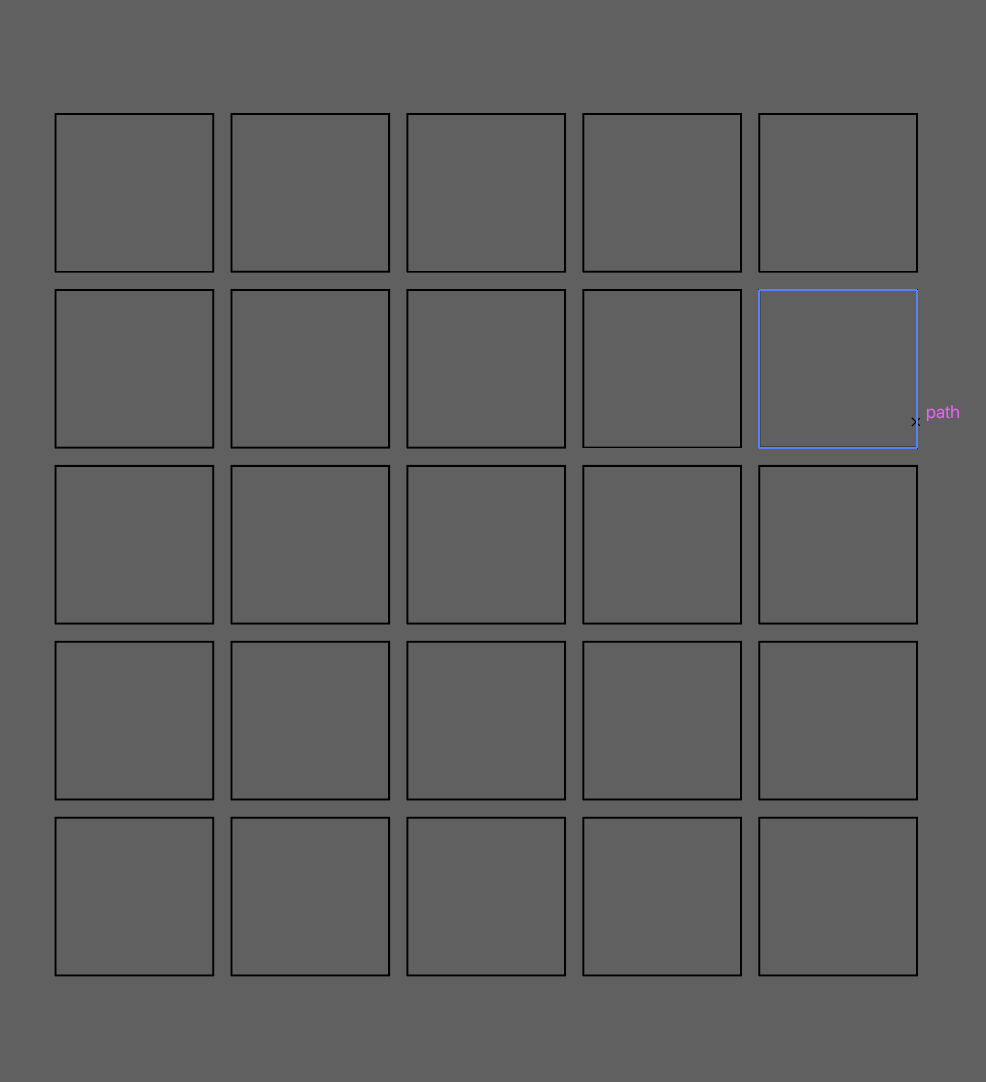
그리드 라인만 생기는게 아니라
기존 사각형 오브젝트를 분할하는 방식이라 각각의 사각형 오브젝트가 생겨나는 형태가 된다.
그 오브젝트들을 그룹으로 만들어서 사용하거나 함께 만든 그리드 라인을 사용하거나 둘 중 하나를 이용하면 되겠다
조금 익숙해지기만 한다면 큰 문제없이 자유롭게 사용할 수 있을것 같다.
그리드 라인을 첫번째 아트보드가 아닌 두번째 아트보드에서 만들면 가로 그리드라인은 두번째 아트보드에서 생성이 되는데
세로 그리드라인은 첫번째 아트보드에서 만들어지는데
이건 버그인것 같기도 하고.. 이부분이 조금 아쉽다.
어도비 일러스트가 수정되기전까지는 무조건 첫번째 아트보드에서만 그리드를 만들어서 사용하는게 좋다.
'adobe > illustration' 카테고리의 다른 글
| 일러스트 겹쳐진 부분만 순서변경하는 간단하고 신박한 기능 (0) | 2024.01.23 |
|---|---|
| 일러스트레이터 이미지에 있는 서체를 인식하고 수정하는 RETYPE (0) | 2023.11.29 |
| 어도비 일러스트로 이모티콘 만들기 (0) | 2022.08.15 |
| 어도비 일러스트 텍스트 취소선 단축키 (0) | 2022.07.28 |
| 어도비 일러스트레이터 핑크색 버그 나만 생기나? (1) | 2022.07.25 |




댓글