드디어 나도 3D 풍선효과를 만들어봤다
이 효과가 처음 나왔을 때가 2년 정도 된 것 같은데(아님 1년 좀 넘거나..)
흥미로워하면서도 한 번도 사용할 생각을 안 했다가
이제야 처음 실행을 해봤다.
엄청 간단하네

엄청 간단하게 만들 수 있다.
한번 익혀두면 까먹지 않을 정도로 쉽다.
텍스트 툴로 원하는 글씨를 작성한 뒤 선택하고
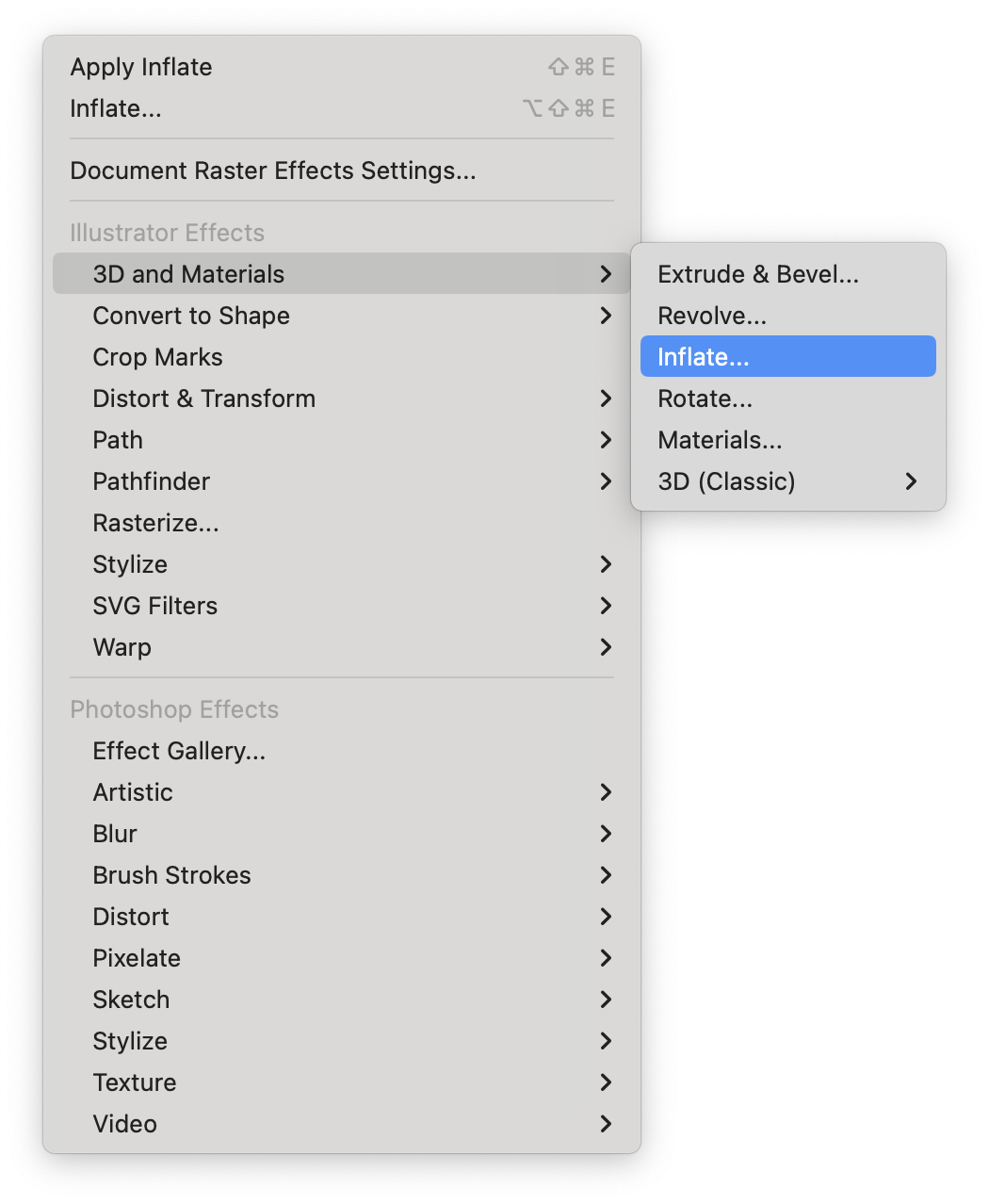
[filter]-[3D and Materials]-[inflate]만 클릭하면
바로 풍선같은 효과가 적용된다.
inflate: 부풀리다.


여기까지가 기본이다.
이제 여기서 어떤 효과를 더 주느냐에 따라서 결과가 달라지는 거다.
inflate효과를 주고 우측의 패널에서 Rotation-Perspective값을 최대로 준다.
그럼 부풀어 오르는 효과가 더 극대화된다.
그림자 효과 추가하기
그림자를 추가해 주면 좀 더 입체감이 살아난다.
오른쪽에 있는 3D and Materials-Lighting탭으로 들어가서
아래쪽에 있는 shadows를 활성화시켜준다.
그럼 그림자가 생기면서 좀 더 귀여워졌다.


마지막으로 질감을 조금 더 높여주기 위해서
오른쪽 상단에 있는 Render with Ray tracing을 눌러주면 좀 더 사실적인 느낌으로 변경된다.
M1 맥북에어 16G 모델로 일러스트레이터 3D 효과를 적용하면
내가 사용 중인 맥북에어는 16G 램이 장착되어 있는데
이 컴으로 일러스트레이터 3D효과를 위에 설명한 대로 진행했을 때
텍스트의 경우 2개까지는 무난하게 작업이 되는데
3개를 만드니까 조금씩 움직임이 버벅거리기 시작한다.
글을 쓰면서 다시 한번 확인을 했는데
여러 가지 프로그램을 많이 실행시켜 둔 상태라 그런 거였다.
메모리를 많이 잡아먹는 포토샵까지 실행되어 있어서 그런 것 같은데
포토샵을 끄고 다시 일러스트레이터 3D 효과를 진행했더니 10개 이상도 매끄럽게 잘 돌아간다
M1 역시 잘 만들었구나!


결과물을 확대를 하면 위의 이미지처럼 또렸하지는 않다.
랜더링을 한 결과물이기 때문에 어쩔 수 없다.
그래도 귀여우니까.
2024.03.06 - [adobe/illustration] - 일러스트레이션 shape builder 기능과 웹용 일러스트
일러스트레이션 shape builder 기능과 웹용 일러스트
오늘 배운 어도비 일러스트레이트의 새로운 기능을 소개하려고 한다. shape builer 기능인데 예전에 한번 배웠던 것 같은데 제대로 사용하지 않아서 다시 제대로 기억하기 위해서 기록 남기기 shape
smilewolf.tistory.com
2024.01.25 - [adobe/illustration] - 일러스트레이션 줄바꿈을 했더니 자동으로 숫자가 입력될때
일러스트레이션 줄바꿈을 했더니 자동으로 숫자가 입력될때
숫자를 적고 텍스트 입력 후 줄바꿈을 했는데 자동으로 다음 숫자가 나온다면 당신은 일러스트 최신버전을 사용중인거다. 일러스트가 업데이트가 되고 새롭게 추가된 기능 중 하나인데 숫자 1
smilewolf.tistory.com
2024.01.23 - [adobe/illustration] - 일러스트 겹쳐진 부분만 순서변경하는 간단하고 신박한 기능
일러스트 겹쳐진 부분만 순서변경하는 간단하고 신박한 기능
겹쳐진 부분 중 선택한 부분의 순서 변경하는 방법 일러스트 작업을 하다보면 꼭 필요한 부분인데 아주 간단하게 위치를 변경할 수 있다. 예전 같았음 겹쳐진 부분을 trim해서 하나씩 올려주거나
smilewolf.tistory.com
'adobe > illustration' 카테고리의 다른 글
| 어도비 일러스트레이터를 대체 할 수 있는 프로그램 (0) | 2024.04.30 |
|---|---|
| 어도비 일러스트레이터 저장옵션 중 legacy는 뭔가? (0) | 2024.04.09 |
| 일러스트레이션 shape builder 기능과 웹용 일러스트 (0) | 2024.03.06 |
| 일러스트레이션 줄바꿈을 했더니 자동으로 숫자가 입력될때 (0) | 2024.01.25 |
| 일러스트 겹쳐진 부분만 순서변경하는 간단하고 신박한 기능 (0) | 2024.01.23 |




댓글