divi theme 에 있는 아코디언 메뉴 열리는 속도를 조절하는 방법
divi 모듈중에 아코디언 모듈이 있는데
이게 기본으로 사용하면 문제가 없는데 안쪽에 이미지를 넣고
간격을 조정한다던지 하나하나 조정하려면 기본 설정으로는 안되는 경우가 많다.

아코디언 메뉴의 경우
버튼을 클릭하면 메뉴가 열리면서 텍스트가 에니메이션으로 표현이 된다.
하지만 에니메이션의 속도를 조절한다던가 디테일한 조정은 역시나 코딩값을 입력해야 변경을 할 수 있다.
기본 디폴트값이 느리게 설정이 되어 있어서..
그런데 하나의 값을 조정해 버리면 새로 추가하는 아코디언 모듈이나 기존이 있던 다른 아코디언 모듈의 값도 모두 바뀐다.
이것도 하나하나 개별로 셋팅하는 방법이 있을것 같긴하지만..
지금 디자인하고 있는 페이지에서는 1개의 아코디언 메뉴만 사용하니까 아직까지 문제는 없을것 같다.

워드프레스 아코디언 조정방법은
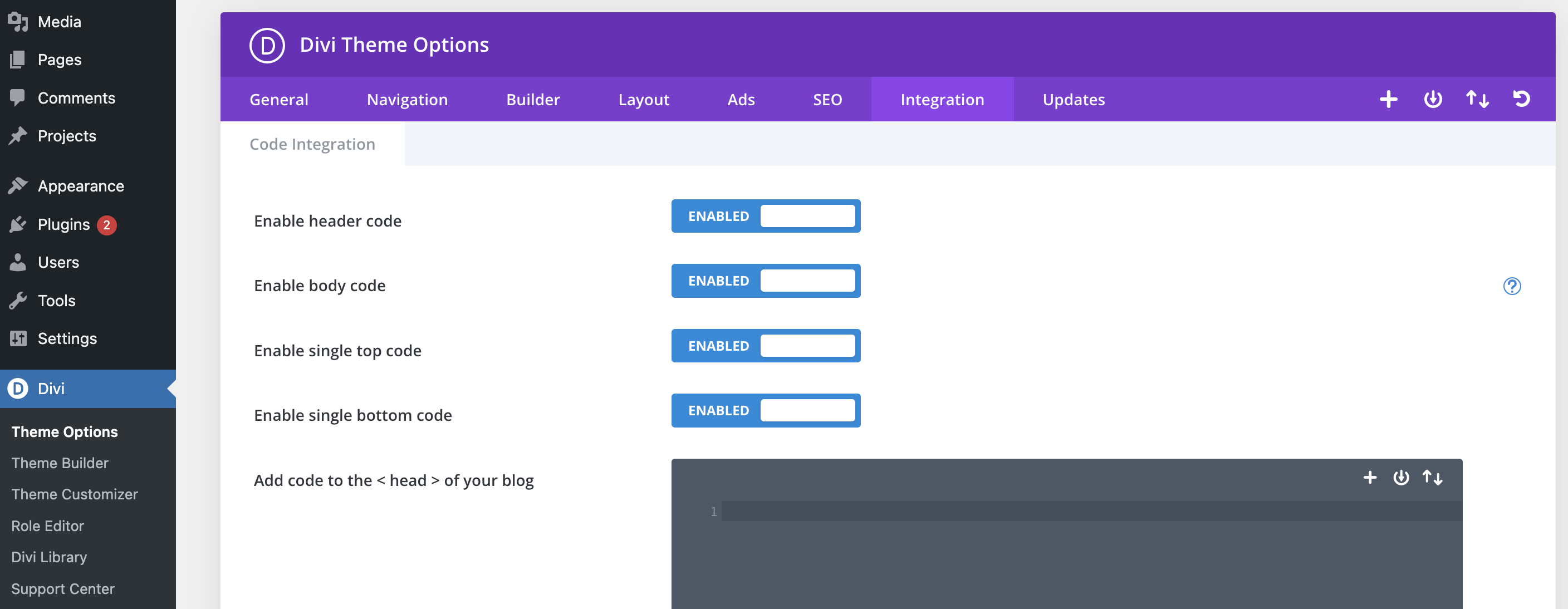
divi-Theme options-Intergration 으로 들어가면
아래쪽에 <head>, <body> 태그 부분에 코드를 입력하는 부분이 있는데
<body> 부분에 디폴트값을 변경하는 코드를 입력해준다.


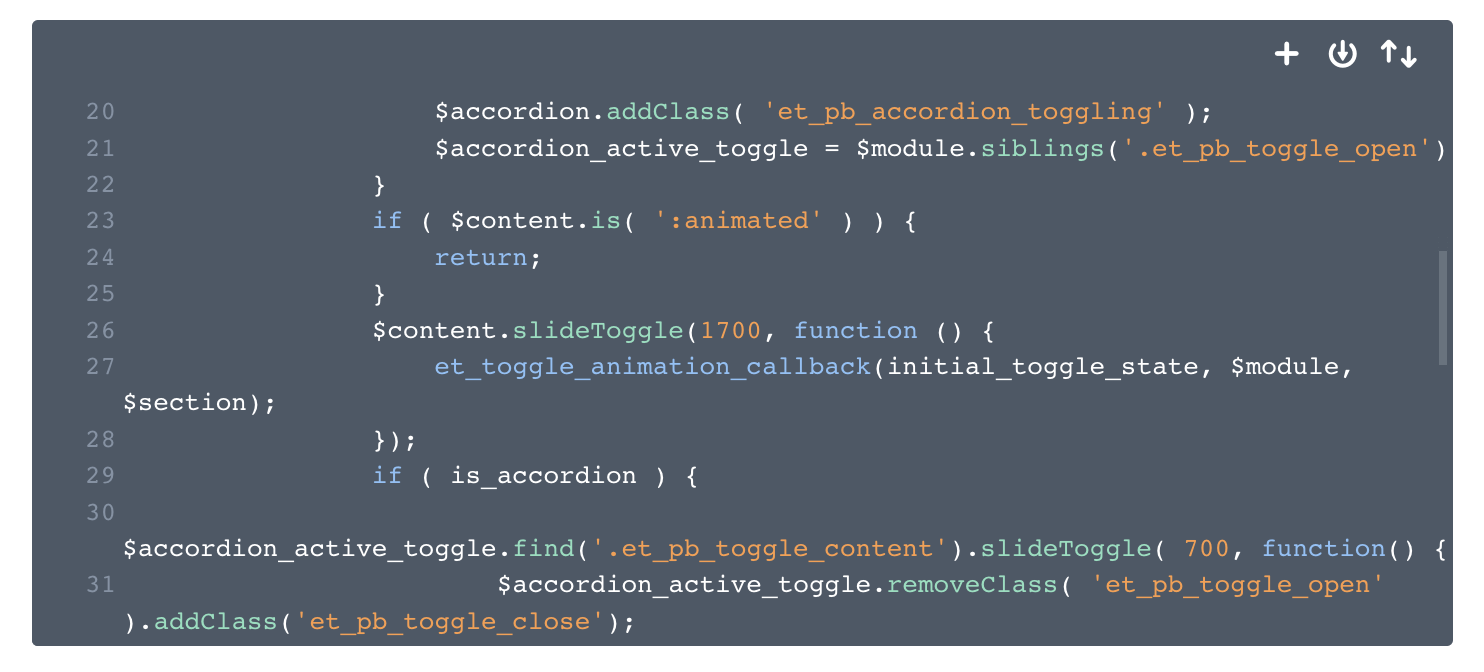
2개의 숫자값이 나오는데
26번줄에 있는 '1700'으로 되어 있는 값이 아코디언 메뉴 열릴때의 속도이고
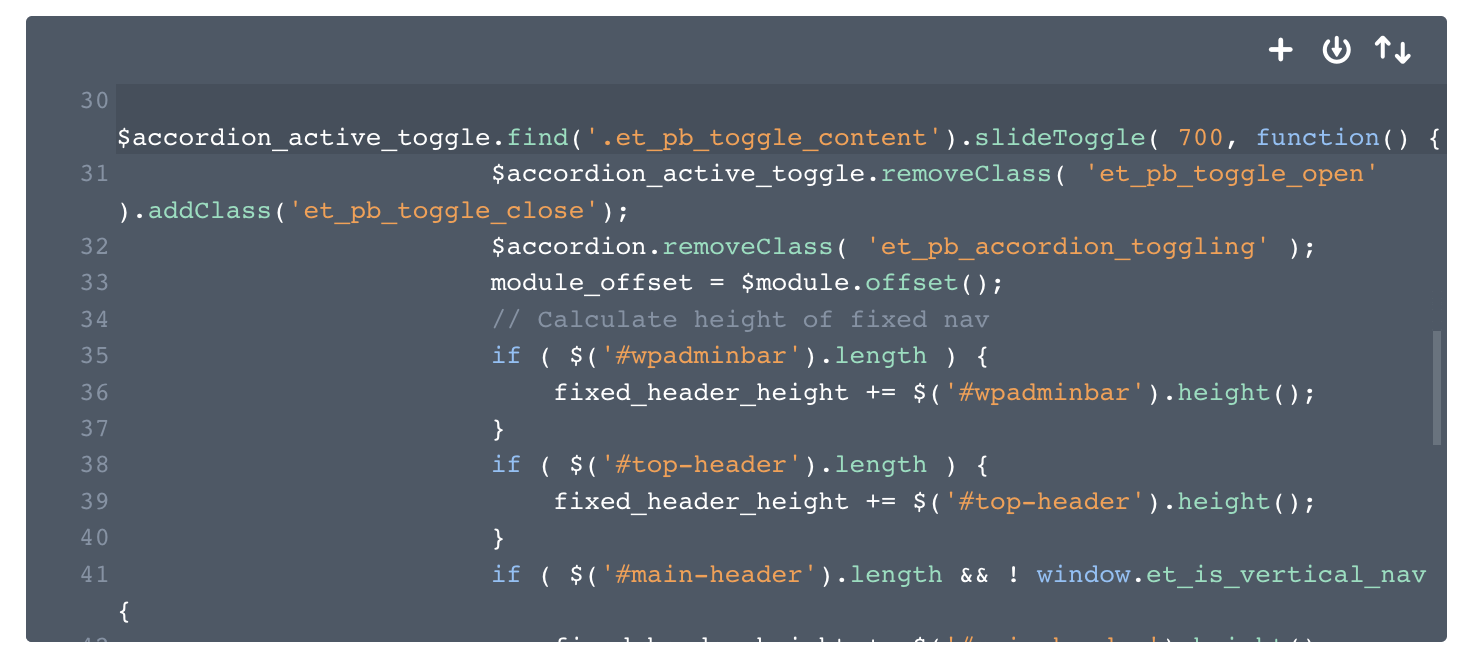
30번줄에 있는 '700'이 아코디언 메뉴 닫힐때의 속도이다.
낮은 숫자값을 입력해야 더 빨리 닫힌다.
현제 2가지 값 모두 10으로 변경해놓은 상태.
딱 내가 원하는 속도로 창이 열리고 닫힌다.
+
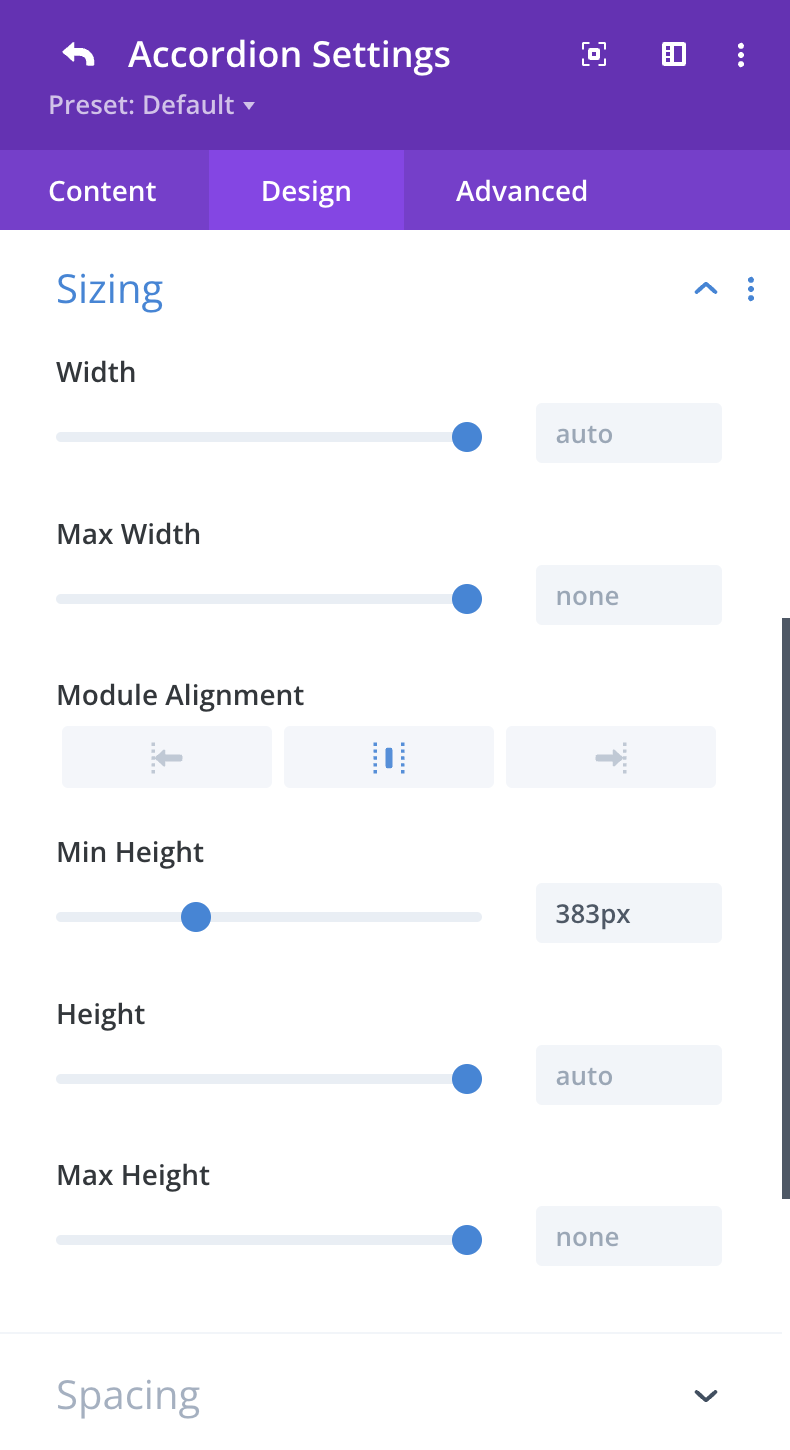
추가로 아코디언 높이를 조정하려면

Accordions Settings 에 있는 Design 탭으로 들어가게 되면
아래쪽에 Min Height의 값을 원하는 높이로 조정해주면 된다.
기본값은 auto.
'web' 카테고리의 다른 글
| divi accordino module 값 변경하는 방법 폰트 세로 가운데 정렬 (0) | 2023.09.05 |
|---|---|
| divi theme 기본 폰트변경 하는 방법 (0) | 2023.09.05 |
| 원페이지 디자인 divi 테마에서 dot navigation 없애는 방법 (0) | 2023.08.22 |
| 워드프레스 처음 사용하면 불편한 점들 (0) | 2023.08.20 |
| 맥용 visual studio code VScode 배워보기(추가하면 좋은 확장 플러그인) (0) | 2023.08.09 |




댓글