다시 VScode를 배워보기로 했다.
예전에도 vscode를 책에서 배웠는데 멈췄다가 다시 시작한다.
이번에는 새로운 책으로.(그때 배웠던 책이 뭔지 모르겠다)
무료이기도 하고 현업에서도 가장 많이 사용하는 에디터라고 한다.
아직 현업에서 이쪽 일을 하는 사람을 만나본적이 없어서..
다들 사용한다고 하니 좋은 이유가 있겠지?
아주 옛날에 editplus 라는 에디터 프로그램을 사용했었던 적이 있었는데
그때에 비하면 진짜 세련되고 좋아졌다.

설치하면 좋은 확장 플러그인 5가지 추천
책에서 알려준 추천 플러그인 5가지

태그를 자동으로 닫아주는 플러그인
'설치'버튼을 누르기만 하면 끝.
(워드프레스 플러그인처럼 설치가 쉽다.)

태그를 입력할때 자동완성 기능을 제공하는 기능이라고 하는데
더이상 제공하지 않는다고 한다.
이 확장은 더 이상 유지 관리되지 않으므로 더 이상 사용되지 않습니다.
이런 경고문구가 있는데 설치는 할 수 있다.

거의 똑같은 아이콘인데 크기와 컬러만 살짝 다른 플러그인이 있어서 이것도 설치해봤다.
같은 기능인것 같다. 설명문구에 아래와 같이 적혀 있다.
A basic HTML5 boilerplate snippet generator.
'SNIPPET' 이라는 단어가 동일하니 같은 기능이 맞겠지?, 아이콘이 똑같이 생겼다.

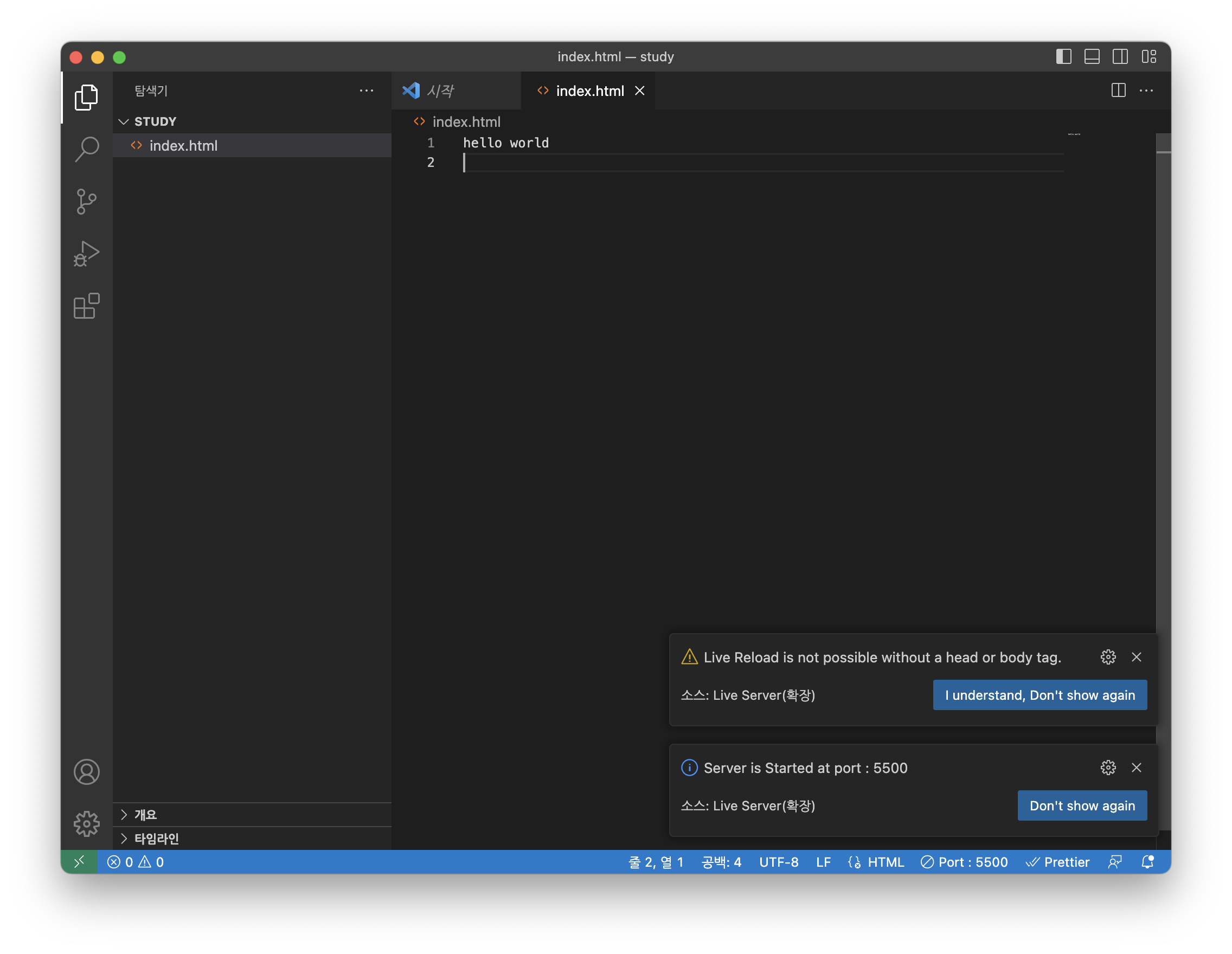
브라우저에서 바로 코드 결과값을 볼 수 있는 플러그인
단축키는 cmd+L, cmd+O
(자동저장 기능이라고 보면 된다고 하는데...)

html 이나 css를 깊이 배우다 보면 자바스크립트나 파이썬 같은 언어를 배우게 된다고 한다.
나도 배우고 싶긴 하고..
어쨌든 이걸 설치하면 각 언어를 구분해주는 아이콘이 표시된다고 한다.

요렇게 html파일을 만들면 index.html 옆에 주황색 <> 요런 아이콘이 생기는 것처럼
다른 언어면 그에 맞는 아이콘이 생겨 각 파일을 구분하기 쉽게 만들어주는 플러그인이라고 한다.

코드를 보기 좋게 정리해주는 기능이다.
어도비 드림위버를 사용할때 자주 사용하던 기능인데
정리를 좋아하는 사람이라면 만족할 만한 프로그림이지 않을까?
+
오늘 배운 단축키 중 하나
cmd+/ : 주석을 만드는 단축키
'web' 카테고리의 다른 글
| 원페이지 디자인 divi 테마에서 dot navigation 없애는 방법 (0) | 2023.08.22 |
|---|---|
| 워드프레스 처음 사용하면 불편한 점들 (0) | 2023.08.20 |
| divi 테마 열 사이즈를 각각 다르게 설정하는 방법 (2) | 2023.08.07 |
| divi theme 로 동영상 슬라이드 만드는 방법 (2) | 2023.08.04 |
| 워드프레스 테마 DIVI 제휴프로그램 (0) | 2023.08.04 |




댓글