divi theme 에서 레이아웃을 다르게 셋팅하는 방법
워드프레스 divi테마에서 레이아웃을 만들면
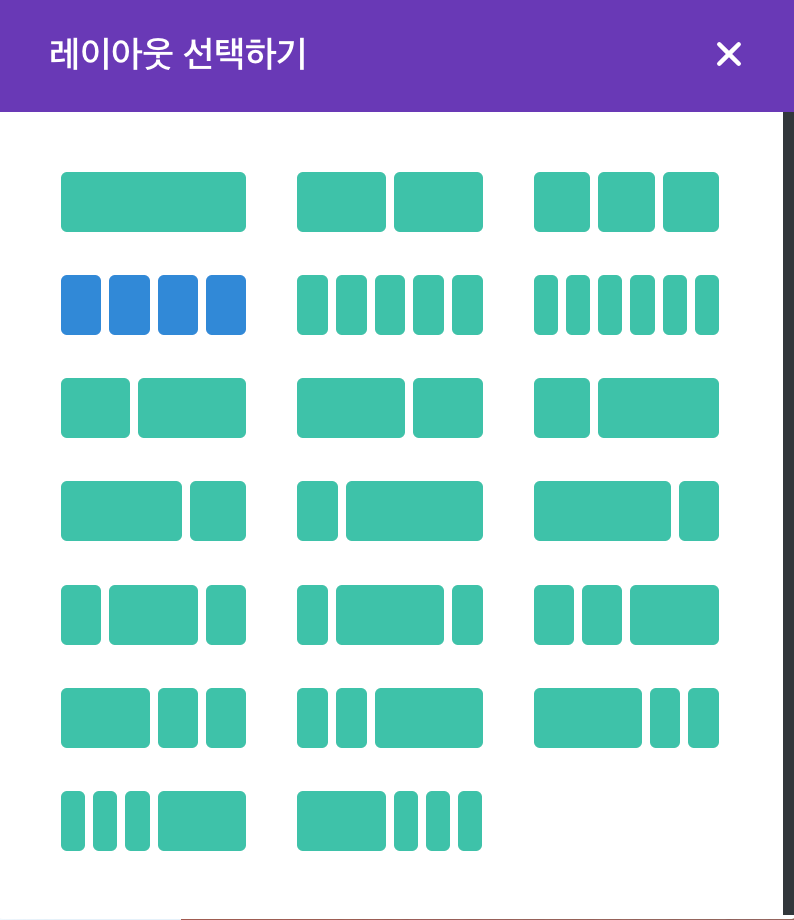
아래와 같은 기본 레이아웃을 만들고 거기서 행을 추가하거나 삭제하는 방식으로 시작되는데
거의 대부분이 정확한 사이즈로 나눠져있다.
예를 들면 아래쪽에 파란색으로 되어 있는 4개의 열은 사이즈가 모두 동일하다.
전체폭이 100%라면 각각 25%씩의 공간을 차지하고 있다.
그런데 가끔은 이런 동일한 사이즈가 아닌
10%, 50%, 20%, 30% 이렇게 각각 다른 사이즈를 만들어줘야 할 경우도 생긴다.
하지만 divi 빌더에서는 그걸 지원해주지 않는다.
이건 divi에서 제공하는 플러그인을 또 추가로 구매해야 한다!

기본값으로 되어 있는 설정을 바꿔준다.

위에 파란색으로 되어있는 부분 그대로 사용하게 되면 위와 같이 배치가 된다.
텍스트가 짧아도 자동으로 폭이 조정되지 않고 모두 25%씩의 너비값을 갖는다.

컬러배경을 깔아보면
위와 같이 배치가 되어있다.
각 열마다 여백이 저만큼 차지하고 있다.
그럼 기본값이 어떻게 되어 있고 어떻게 변경해야 하는지 알아보자.


왼쪽이 기본값이고 오른쪽이 변경된 값인데
(지금 보니 사용자정의 간격이 3으로 되어 있네 ㅡㅡ; 저긴 1로 변경 해야 한다)
먼저 [행설정]-[디자인] 으로 들어가서
'크기 조정'값 바로 밑에 있는
'를 사용하는 주문 폭 개골창'??? (한국어 번역이 개똥같다!)
저부분이 비활성화 되어 있는걸 '네'로 변경해준다.
그럼 오른쪽과 같이 아래쪽에 '사용자정의 간격'이 생기는데
각 행의 간격을 조정해 주는 기능이다.
이것도 한국어판의 버그인지 원래 저런 버그인건지 드레그로 하면 조정이 안된다!
자꾸 3으로 돌아온다!
조절바를 드레그 하면 3오른쪽에 위아래 버튼이 생기는데 아래쪽 버튼을 클릭해 1로 만들어 줘야 한다.

그럼 간격이 여백없이 이렇게 꽉차게 설정이 된다.
그런 다음 각각의 너비를 원하는 간격을으로 셋팅을 해주면 된다.
각 열에 왼쪽에 있는 톱니바퀴를 클릭해서 하나하나 셋팅해줘야 한다.

4개의 열에 각각 CSS코드를 삽입해 줘야 한다.

[고급]탭에서 [사용자 맞춤 CSS]를 클릭해서
'주요소'에 있는 코드 입력창에
width: 10%!importand;
이렇게 입력을 한다.
나머지 주요소 코드 입력창에도 마찬가지로 원하는 %값을 입력하되
그 값을 전부 더했을때 100%가 나와야한다.
나는 13% | 37% | 13% | 37% 로 맞춰줬다.

그렇게 코드값을 입력하면 위와 같이 간격이 조정이 된다.
아래쪽은 조정없이 25% 너비로 셋팅되어있는 값이고
위쪽이 13% | 37% | 13% | 37% 로 맞춰준 값이다.
이것도 쉬워보이는데 그냥 divi빌더에서 드레그로 셋팅하거나 변경 할 수 있을것 같은데
이건 처음 빌더를 만들때 놓친건지.. 아님 일부러 유료 확장 플러그인을 판매하려고 그 기능을 빼버린건지..
어쨌든 divi 빌더도 다 되는건 아니다! 물론 html이나 css를 익히면 거의 모든 것을 할 수 있겠지만
초보자들에겐 조금 생소하고 답답하게 만드는면도 있다.
+
이렇게 하나하나 배우다 보면
익숙해 지겠지!
'web' 카테고리의 다른 글
| 워드프레스 처음 사용하면 불편한 점들 (0) | 2023.08.20 |
|---|---|
| 맥용 visual studio code VScode 배워보기(추가하면 좋은 확장 플러그인) (0) | 2023.08.09 |
| divi theme 로 동영상 슬라이드 만드는 방법 (2) | 2023.08.04 |
| 워드프레스 테마 DIVI 제휴프로그램 (0) | 2023.08.04 |
| DIVI cloud 서비스 유료버전인가? (0) | 2023.08.04 |



댓글