divi theme 동영상 슬라이드 설정하는 방법
divi 테마에서 동영상을 여러개 삽입하여 슬라이드 형식으로 동영상을 표시할 수 있다.
동영상파일의 경우 WebM, MP4 2가지 형식을 다 올리는게 좋다고 한다.
동영상을 업로드하는 경우 WebM 및 MP4 형식을 모두 업로드하는 것이 좋습니다.
WebM 파일은 파일 크기가 더 작고(서버 공간 절약) 압축률이 더 높지만
일부 브라우저와 장치는 WebM을 지원하지 않으므로 MP4 파일을 업로드하면 비디오가 모든 브라우저와 장치에서 재생됩니다.

위와 같이 동영상을 여러개 나오게 할 수 있다.
영상파일을 직접 올리거나 youtube, vimeo 영상 주소를 링크로 넣을 수 있다.
이런것도 쉽게 만들 수 있다니!
divi theme 동영상 모듈 삽입 방법
색션이나 행을 만든 뒤에 모듈을 넣어주면 되는데
여러가지 모듈 중 '동영상 슬라이더'을 클릭해주면 된다.
슬라이드 형식이 아니라 그냥 1개의 동영상이라면 '동영상'을 클릭해주면 된다.

여러가지 모듈 다 배워봐야지.

요소 설정창에서 아래쪽에 4개의 동영상을 추가로 보여주거나 아예 다 없애고 한개의 영상 아래쪽에 '점'으로 표현할 수 있다.
divi theme 영상 꾸며주는 방법
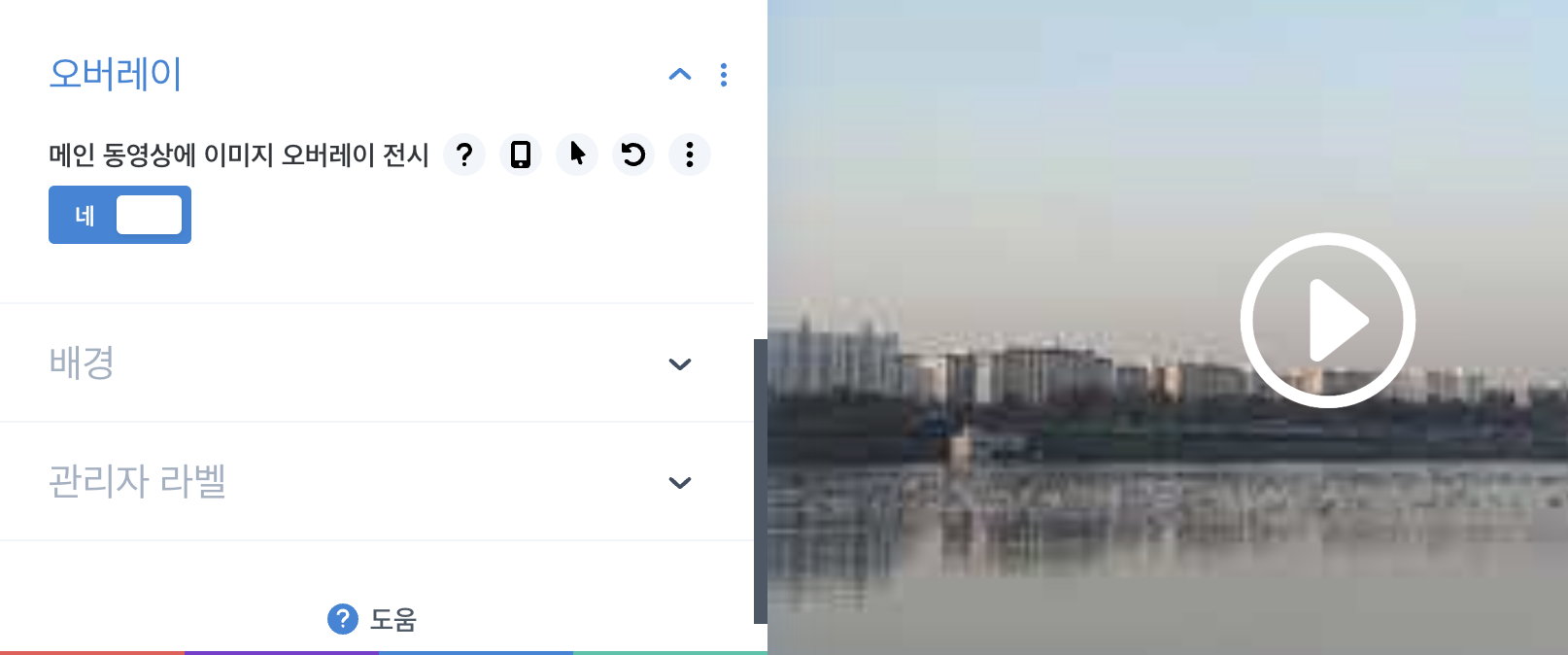
영상의 주변 디테일을 꾸며 줄 수 있는 기능
'오버레이'에 들어가면 영상 플레이어 아이콘의 컬러나 형태를 바꿔 줄 수 있다.


한국어 번역이 이상해서 이해하기 어려운 것들이 많아서
하나하나 다 테스트 해보거나
아예 처음부터 워드프레스 테마를 영문으로 변경해서 사용해야 한다.
(이건 다른 방법이 있는지 상담을 통해 알아봐야겠다)

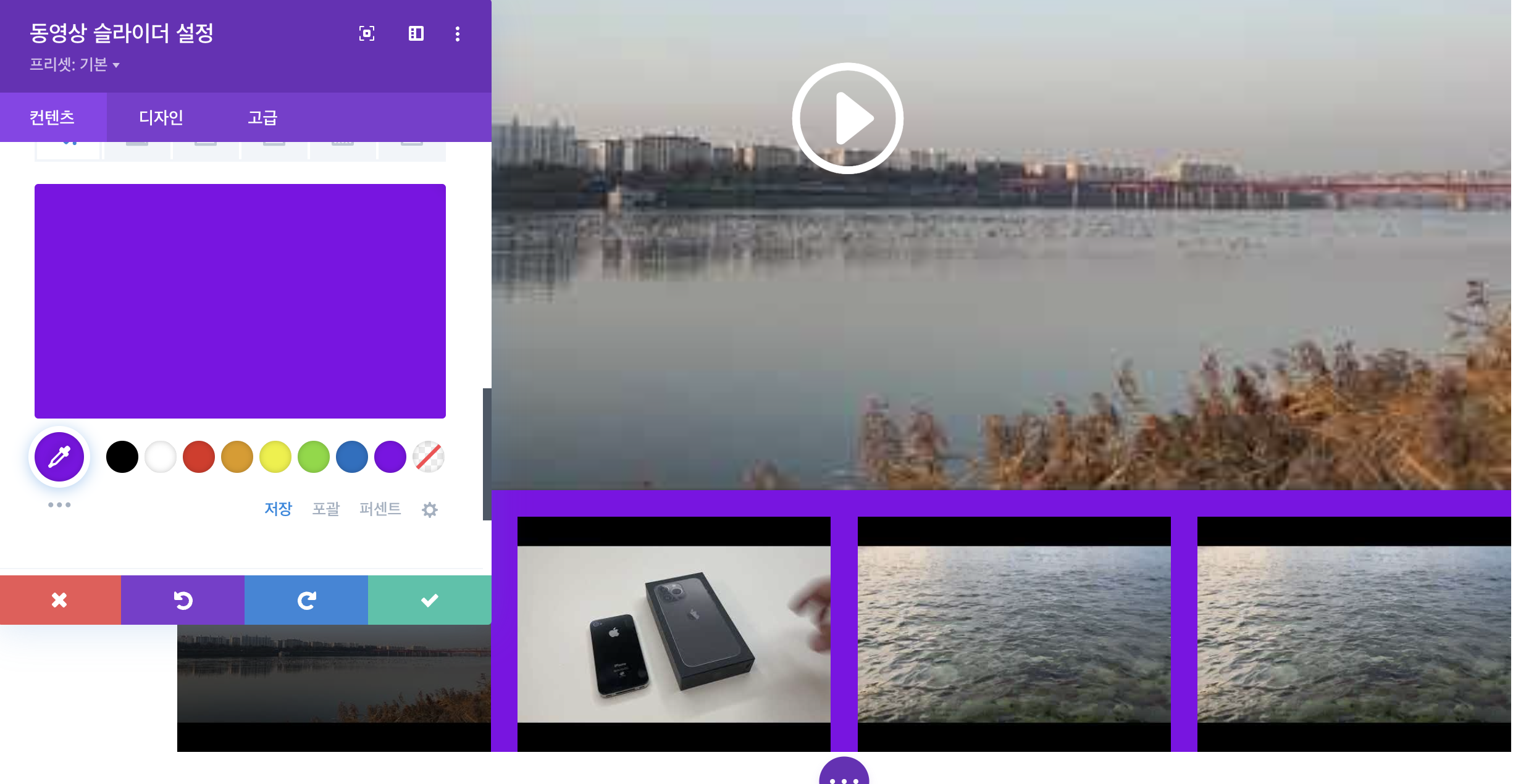
아래쪽 작은 슬라이드 아래쪽에 컬러를 넣거나, 이미지를 넣거나, 패턴도 넣을 수 있다.
게다가 다른 동영상도 추가할 수 있다.
다른 동영상이 재생될때 자동으로 중지되게 하는 디테일한 설정도 적용해 줄 수 있다.

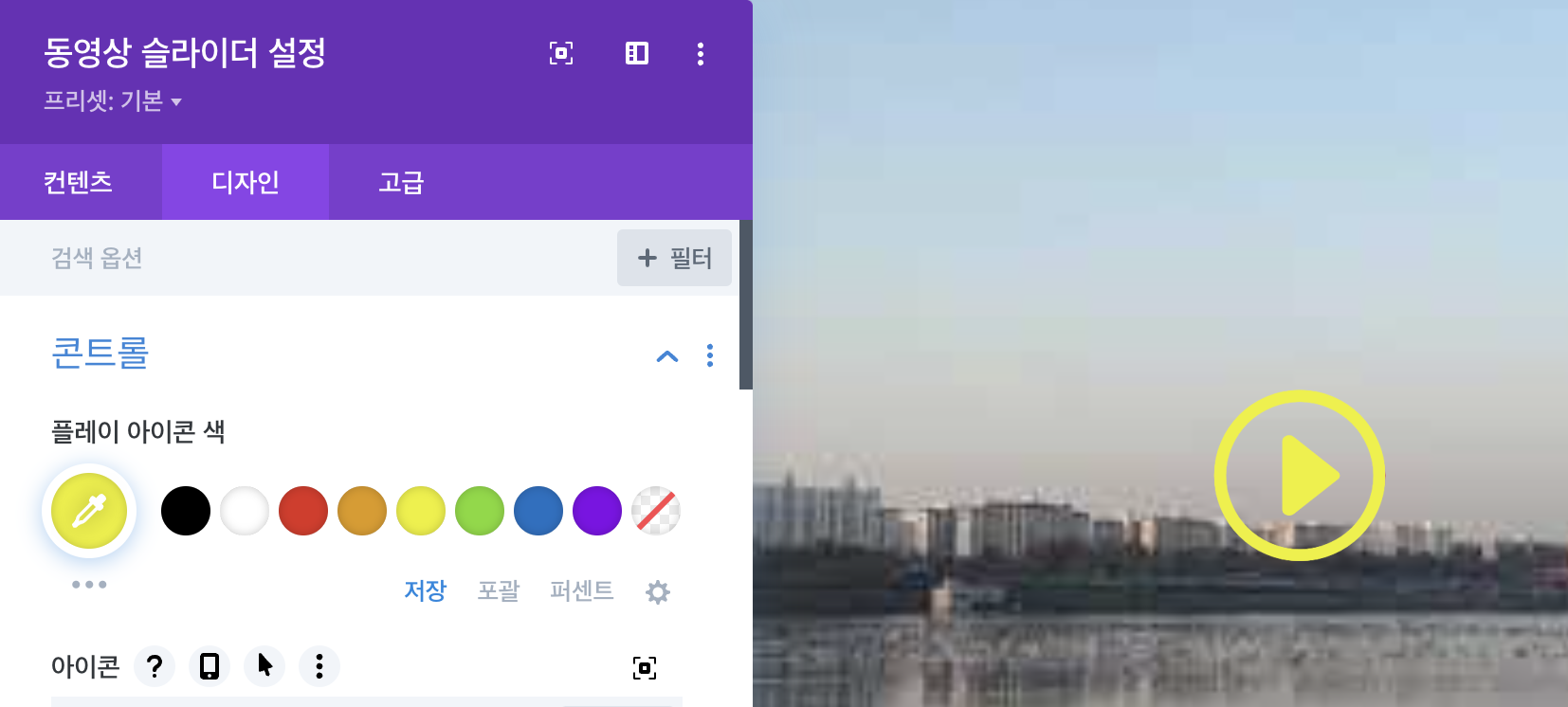
플레이 아이콘을 변경시켜주는 방법
나중에 어느정도 익숙해지면 영문으로 바꿔야지!
+
divi theme 익숙하지 않아서 어려운데
이렇게 조금씩 하나씩 배우다 보면 익숙해지겠지!
화이팅
'web' 카테고리의 다른 글
| 맥용 visual studio code VScode 배워보기(추가하면 좋은 확장 플러그인) (0) | 2023.08.09 |
|---|---|
| divi 테마 열 사이즈를 각각 다르게 설정하는 방법 (2) | 2023.08.07 |
| 워드프레스 테마 DIVI 제휴프로그램 (0) | 2023.08.04 |
| DIVI cloud 서비스 유료버전인가? (0) | 2023.08.04 |
| DIVI 테마로 원페이지 만드는 방법 (0) | 2023.08.04 |


댓글