메인 배너에 줄바꿈 기능이 없어서
메인 배너에 들어갈 텍스트를 입력하면 자동으로 줄바꿈이 진행되서
내가 원하는 장소에서의 변경이 불가능했다.
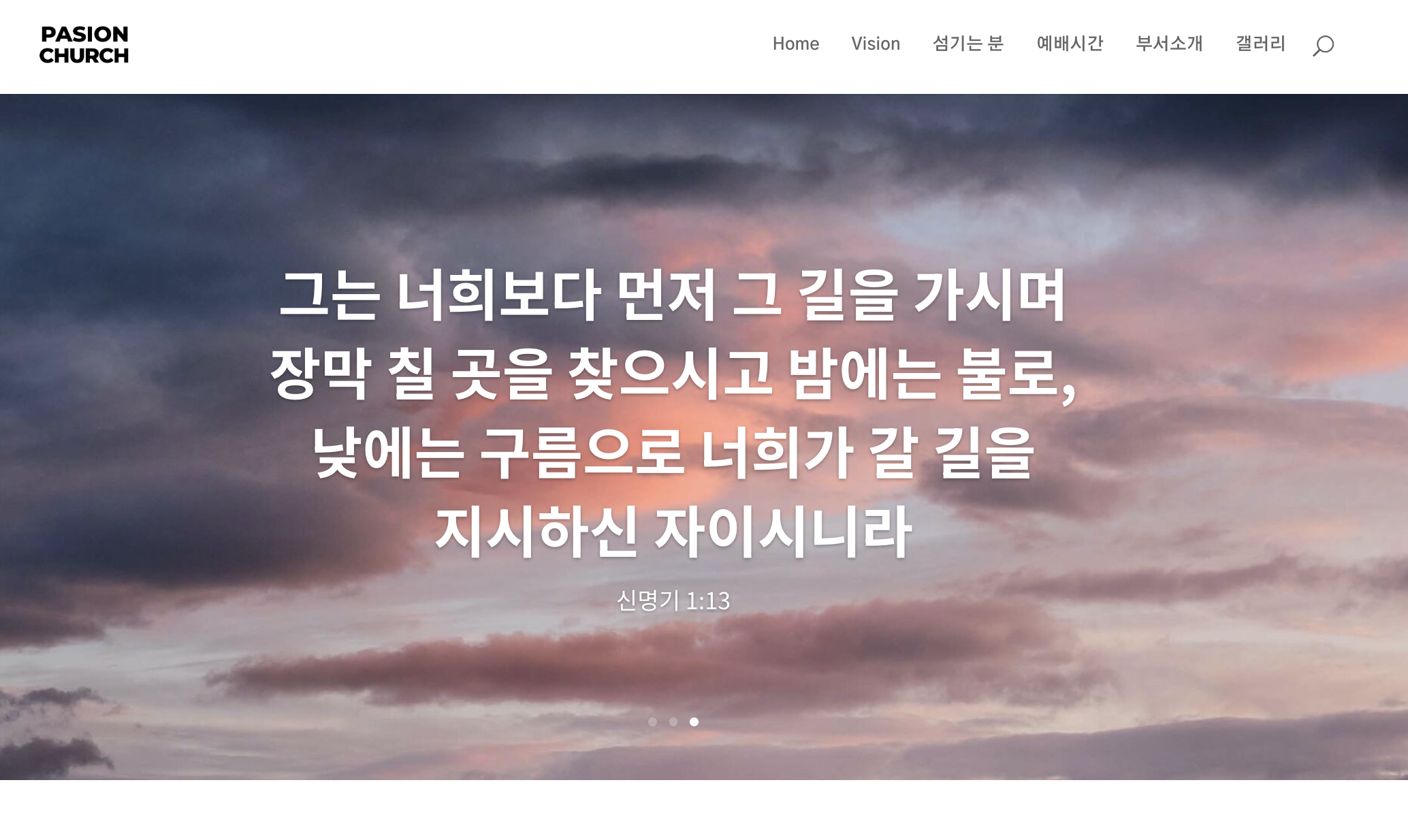
아래는 내가 원하는 문장에서의 줄바꿈을 해결한 화면
<br>태그를 사용하고 싶은데
메인 배너의 텍스트입력란에는 <br>태그 적용이 안되더라.

그럼 어떻게 해결할 수 있나?
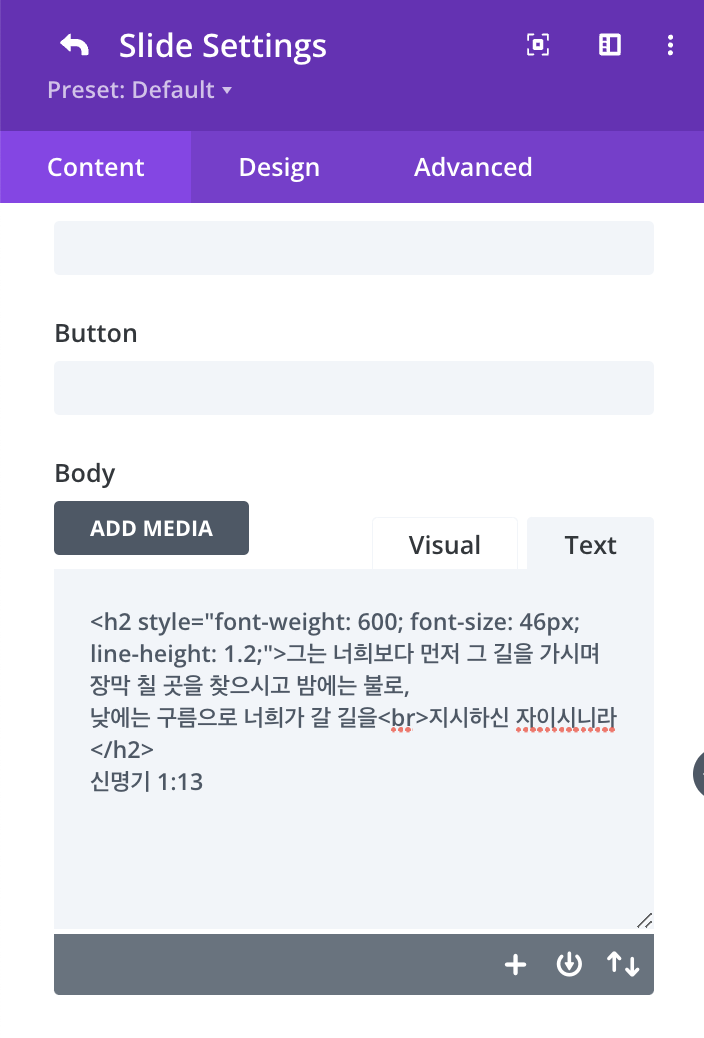
메인 타이틀에 텍스트를 입력하지 않고
본문 텍스트 입력하는 곳에 텍스트를 입력해야 여러가지 태그 속성을 적용할 수 있다.

메인 텍스트는 처음부터 <h2>로 분류해서 입력을 하고
폰트크기나 행간의 경우 style로 적용을 해서 하나 하나 값을 입력해줘야 한다.
font-weight:
font-size:
line-height:
지금은 마구잡이고 px을 쓰다가 안쓰는 곳도 있고 하지만
하나하나 정리해줘야지!
+
처음 'Text'탭에서 <br> 태그를 입력하면 화면에는 보이는데 한번 저장하고 나면 화면에 안보인다.
다시 수정을 하려면 원하는 장소에 <br>태그를 다시 입력해줘야 한다.
이건 나중에 중복코드로 잡히는건지는 모르겠다. 보이질 않으니...
+
어쨌든 주먹구구식으로 하나씩 해결하고 있는 중
'web' 카테고리의 다른 글
| 워드프레스 아코디언 디자인 참고 (0) | 2023.09.08 |
|---|---|
| divi 아코디언 메뉴 마우스 오버했을때 색상 및 서체 크기 변경하는 방법 (0) | 2023.09.05 |
| divi accordino module 값 변경하는 방법 폰트 세로 가운데 정렬 (0) | 2023.09.05 |
| divi theme 기본 폰트변경 하는 방법 (0) | 2023.09.05 |
| divi builder 아코디언 메뉴 열리는 속도 조절하는 방법 (1) | 2023.08.22 |




댓글